
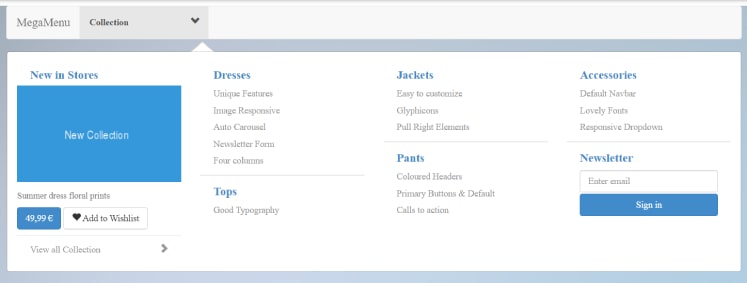
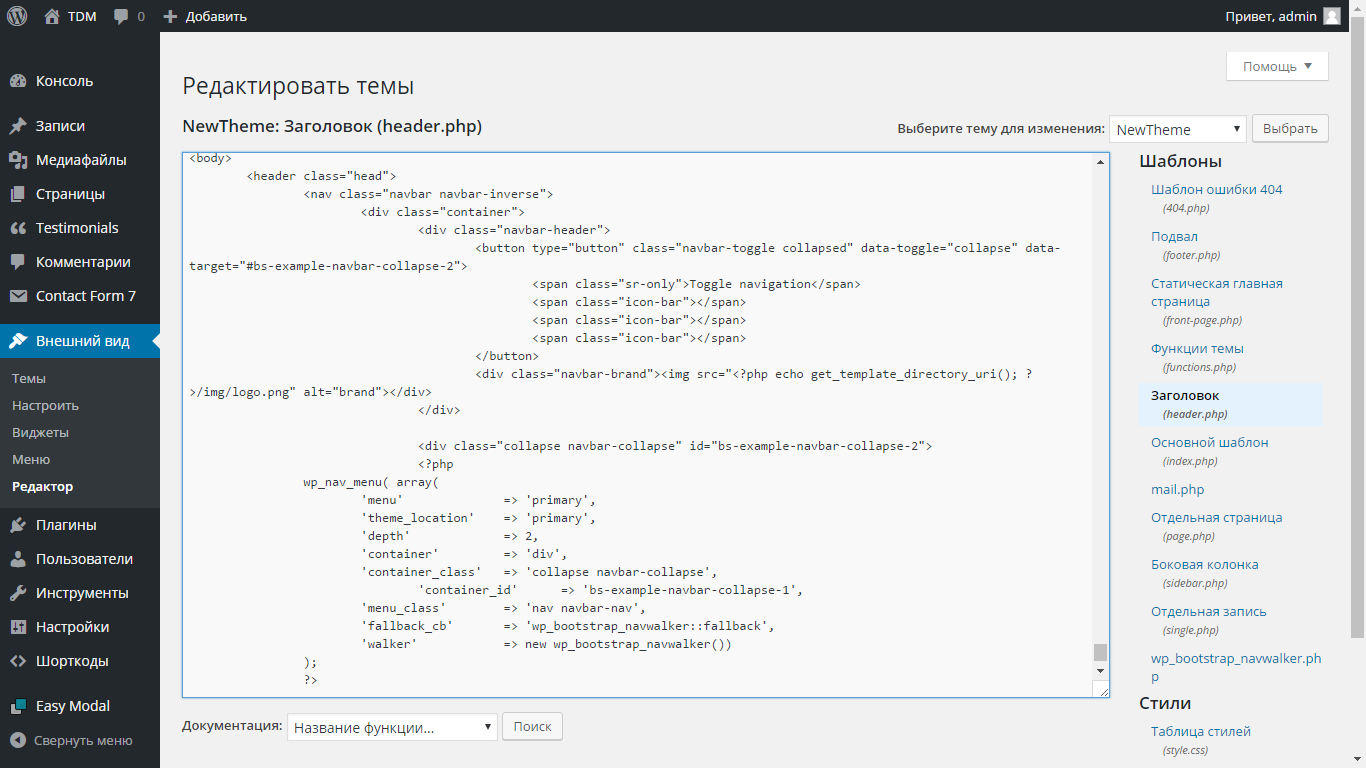
Как сделать адаптивное меню bootstrap?
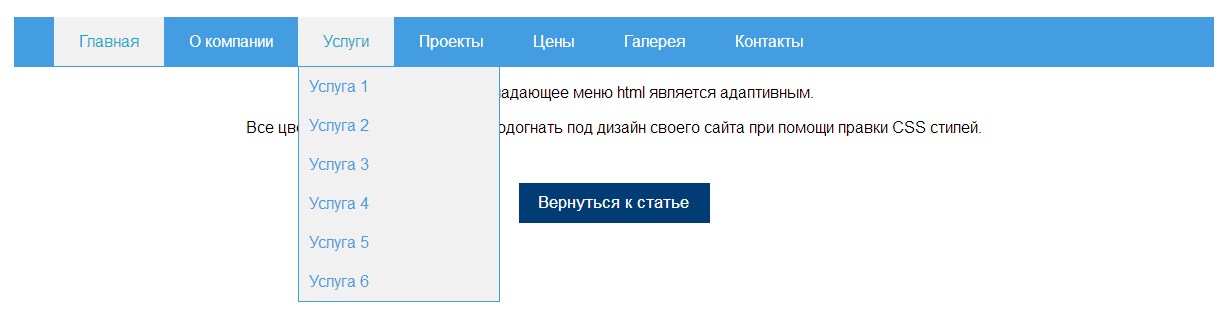
Документация и примеры адаптивной панели навигации. Включает поддержку брендинга, навигации с поддержкой нашего плагина для свертывания. Эффект анимации этого компонента зависит от медиазапроса prefers-reduced-motion. Смотрите раздел с ограниченным движением в нашей документации о доступности. Вот пример всех суб-компонентов, которые включены в отзывчивый светлый навбар с автоматическим сворачиванием на брейкпойнте lg большой. В этом примере использованы классы цвета bg-light и отступов my-2 , my-lg-0 , mr-sm-0 , my-sm













Документация и примеры для мощного, отзывчивого навигационного заголовка Bootstrap - навигационной панели. Включает поддержку брендинга, навигации и т. Вот пример всех подкомпонентов, включенных в адаптивную светлую навигационную панель, которая автоматически сворачивается в контрольной точке lg большая. В этом примере используются классы утилит фона bg-light и интервала my-2 , my-lg-0 , me-sm-0 , my-sm













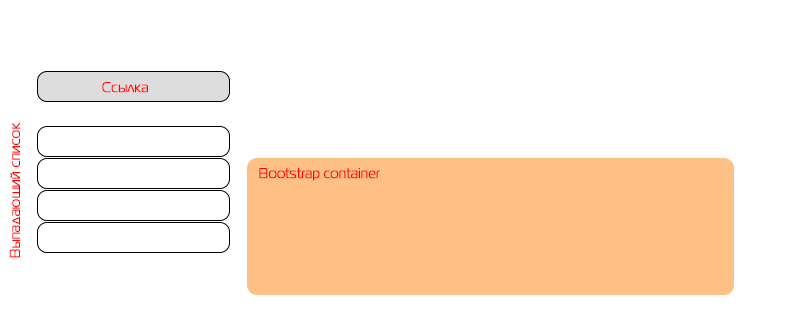
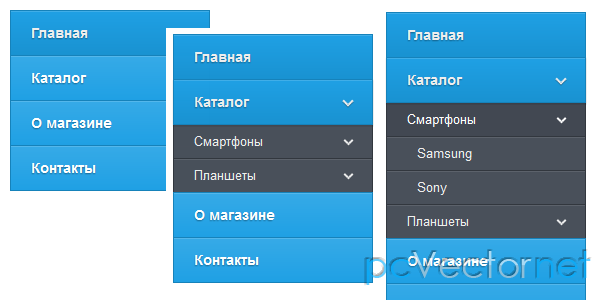
Статья, в которой рассмотрим, как с помощью компонента Navbar создать вертикальное схлопывающееся меню для сайта. Демо меню. Например, для того чтобы расположить кнопку «гамбургер» в левой части меню, достаточно её просто расположить до бренда:.






Похожие статьи
- Интерьер внутри бань фото - Отделка внутри бани - фото и рекомендации профессионалов
- Как приготовить мазь из адамова яблока в домашних условиях - Адамово яблоко - что лечит, применение,
- Декоративный камень своими руками из шпаклевки - Рамка для фотографии своими руками из картона
- Абажур из дерева в баню своими руками - Каменный забор своими руками: как правильно построить