Есть ли онлайн-сервис, делающий css-код кроссбраузерным?
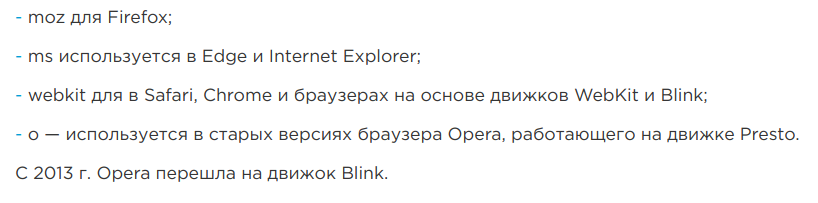
Все сервисы Хабра. Подскажите сервис который сам прописывает хаки и прочие костыли Это реально? А то задолбался адаптировать 1-у страницу под несколько браузеров, у которых по 10 версий Сервис автоматической расстановки вендорных префиксов: autoprefixer.













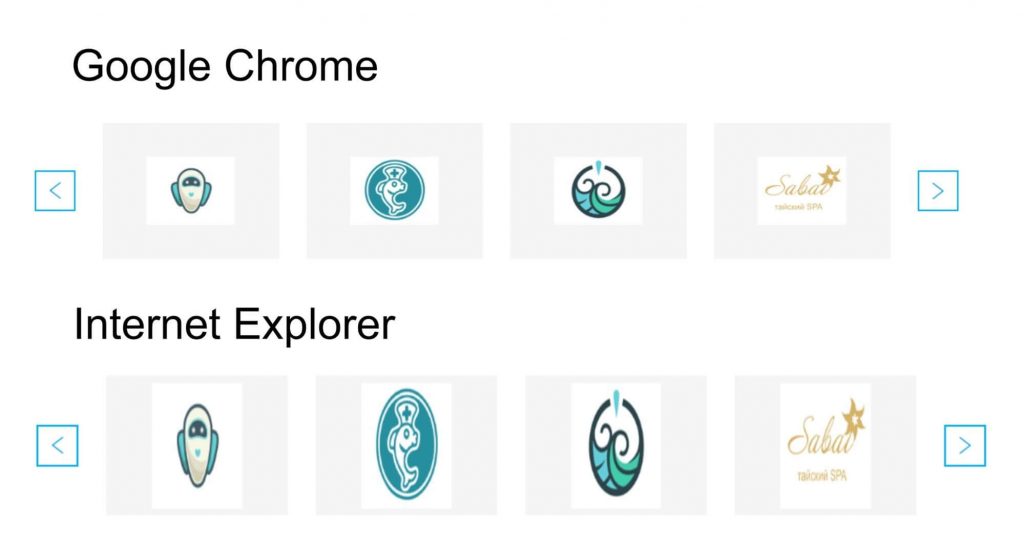
В работе я периодически пользуюсь разными браузерами: Google Chrome, Яндекс. Браузером, Mozilla Firefox, Opera. Давно заметил, что одни и те же сайты в разных приложениях открываются также по-разному. Где-то эти отличия мало заметны и никак не влияют на просмотр и чтение, но иногда возникают определенные сложности с картинками, баннерами, кнопками команд и даже текстами.





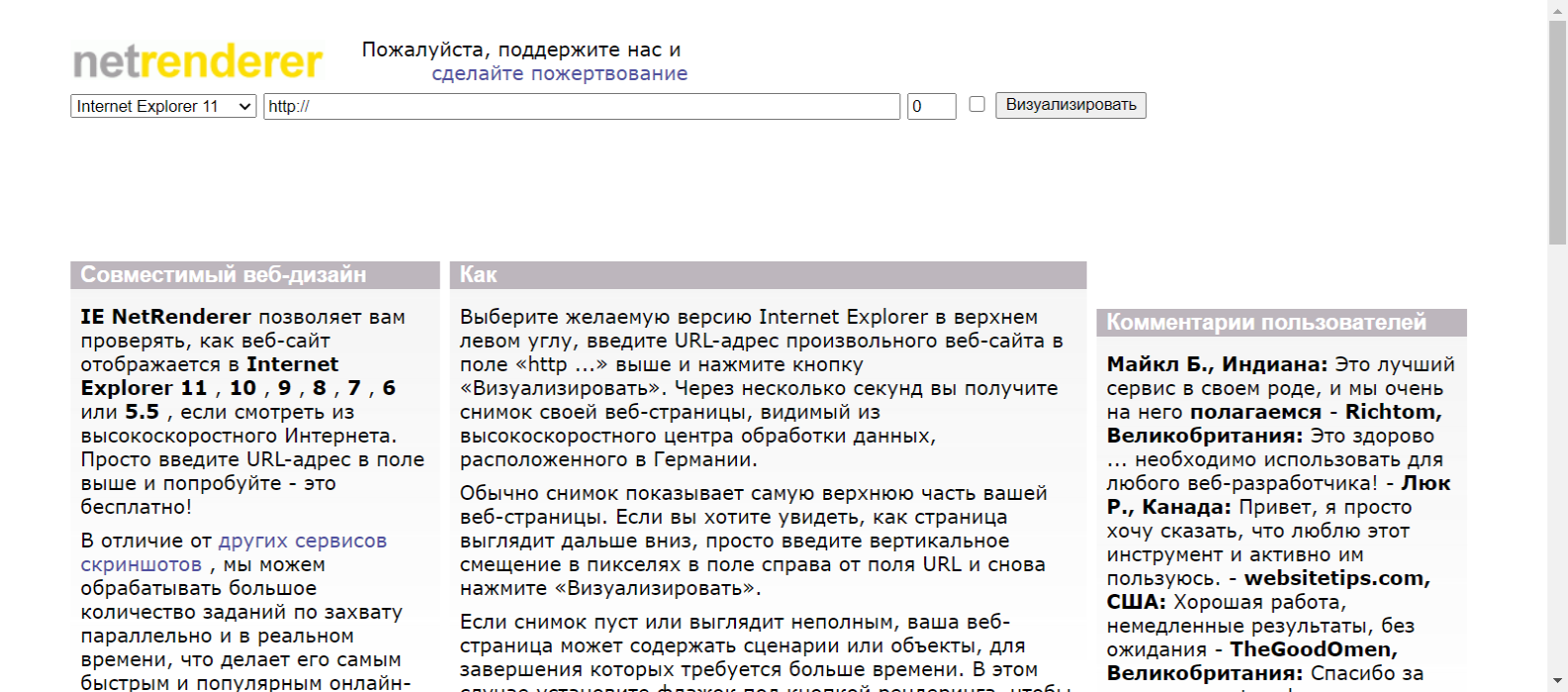
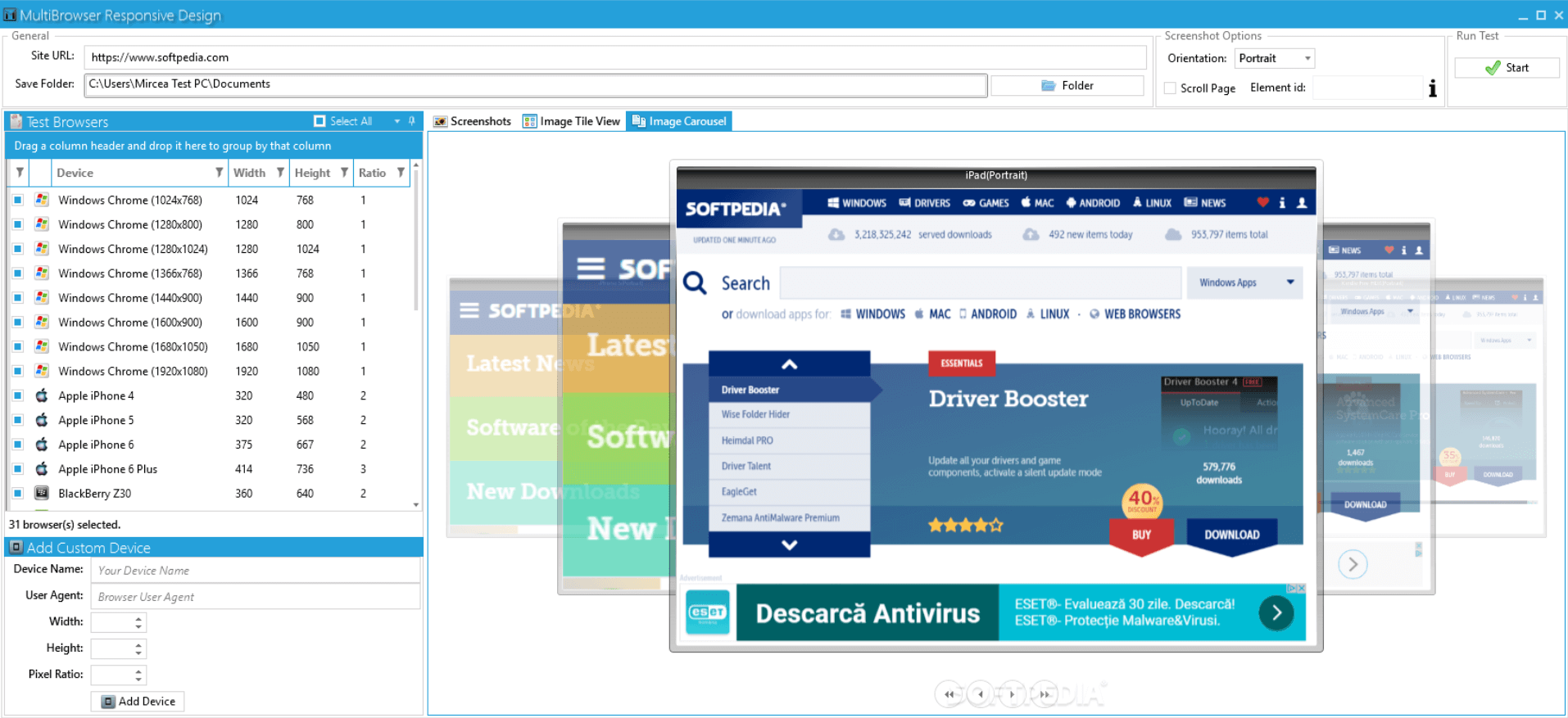
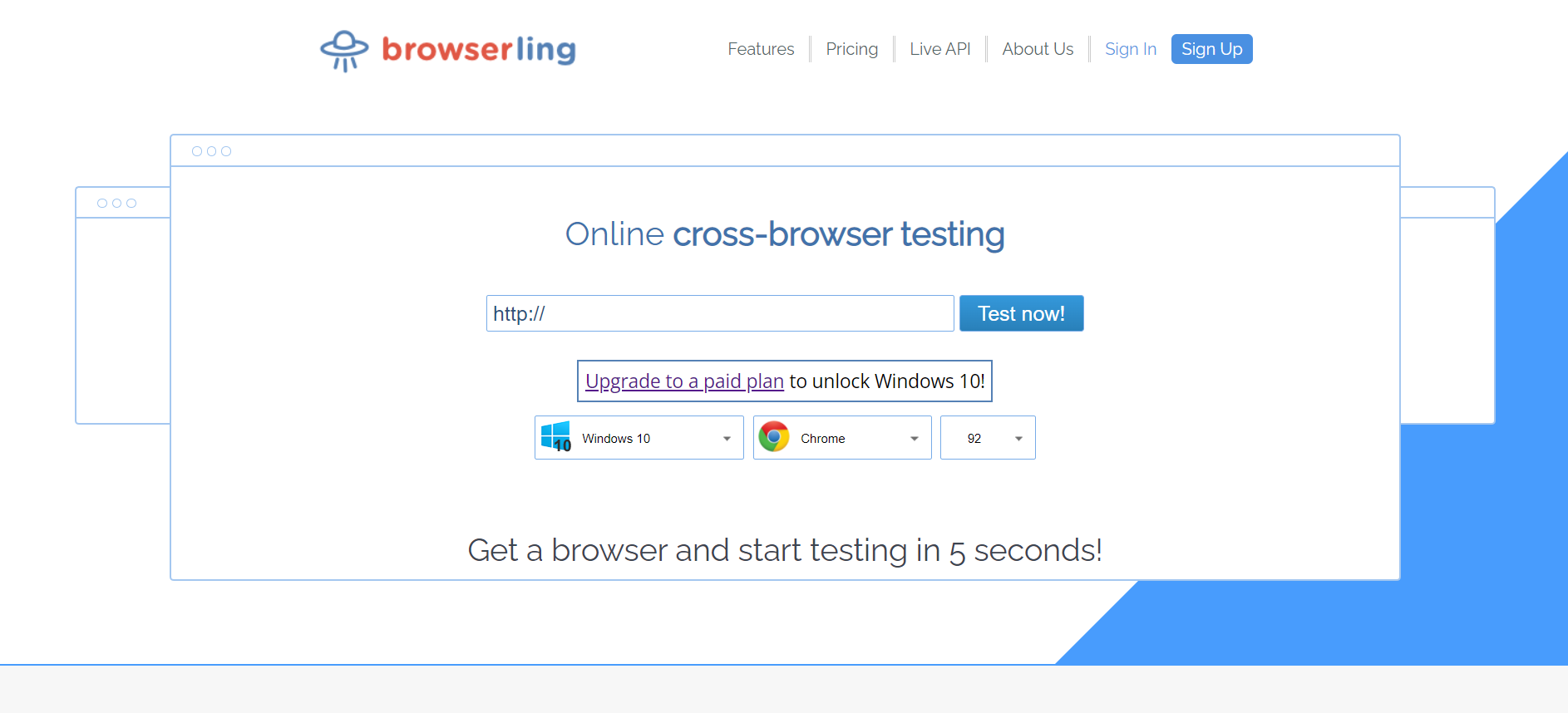
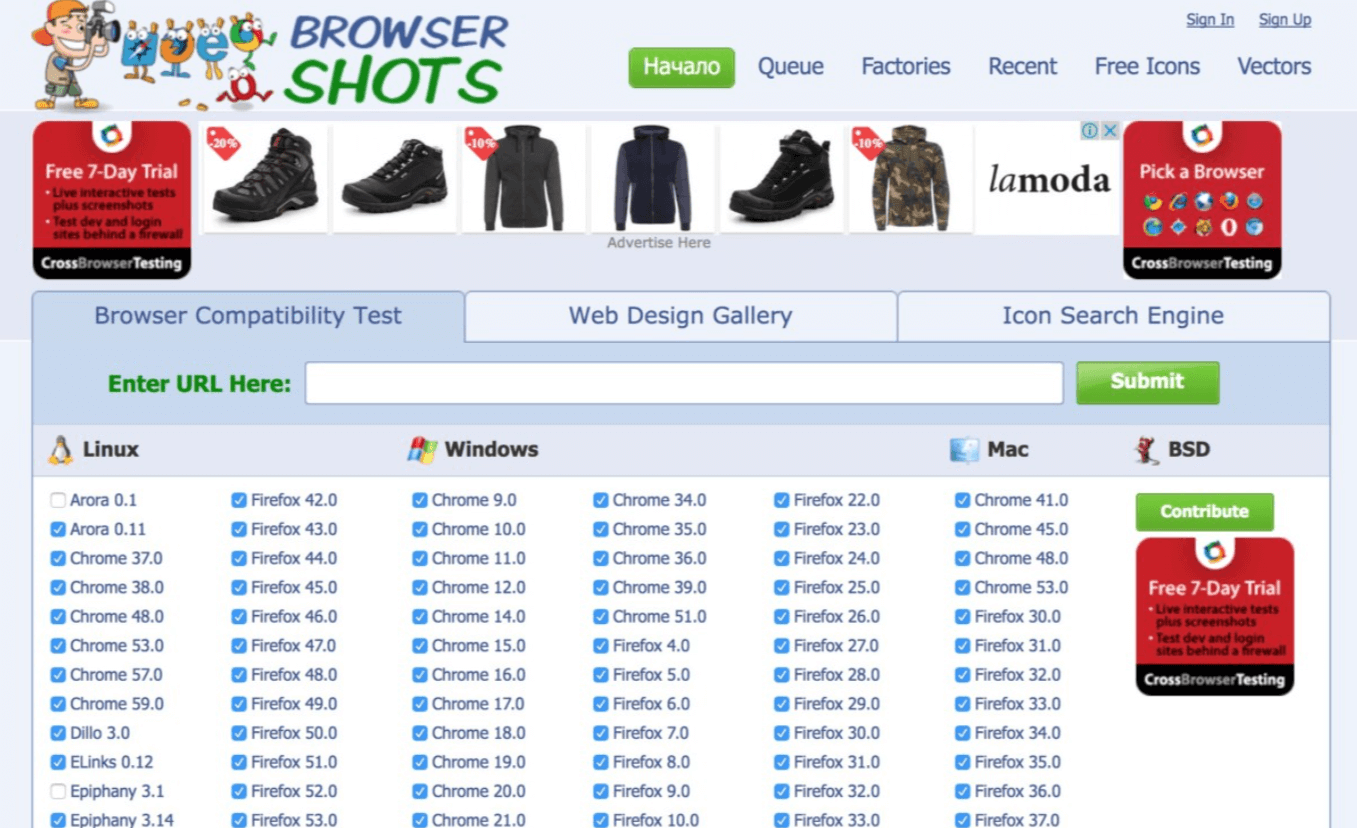
Если вы пользуетесь сразу несколькими устройствами и обозревателями — можно заметить, что одни и те же сервисы открываются и выглядят по-разному. В большинстве случаев изменения едва различимы и никак не сказываются на удобстве просмотра видео или чтения текста. Однако на некоторых ресурсах могут возникать проблемы с отображением картинок, функциональностью кнопок и т. В подобных ситуациях большинство посетителей просто переключаются на другие источники информации, не желая тратить время на преодоление барьеров низкой оптимизации. Как следствие, снижение трафика, падение конверсии и ухудшение выдачи в поисковиках. В этом обзоре мы расскажем, что такое проверка кроссбраузерности CSS, как быстро просмотреть сайт в разных браузерах и проверить отображение всех страниц, и почему кроссбраузерная верстка — это важный аспект успешного продвижения.