
Флэт дизайн: история, преимущества и применение на практике
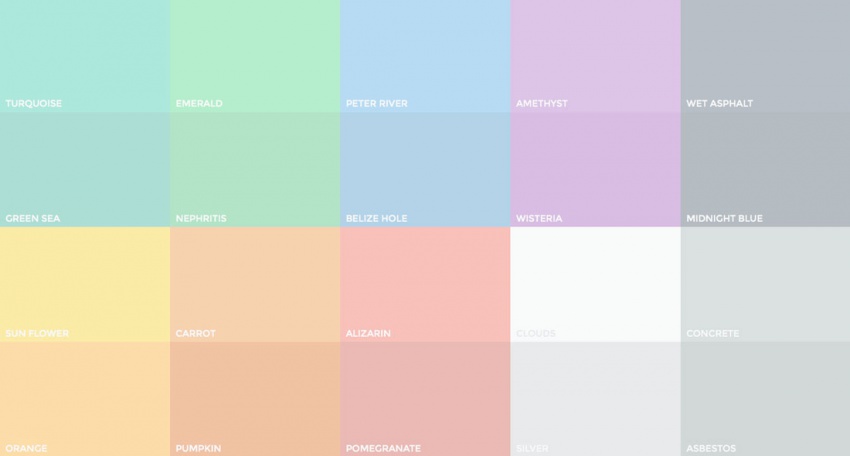
Сегодня поговорим о плоских цветах в веб-дизайне. Они используются часто и повсеместно, и в большинстве случаев либо подчеркивают плоскость дизайна, либо наоборот подчеркивают объем. В первом случае это влияние material-дизайна, который предполагает такой «бумажный» стиль. Во втором случае плоский цвет выполняет роль отличного фона, на котором при помощи простой тени легко создать эффект объема для любого элемента. Свежие плоские цвета в веб-дизайне 28 июля Опубликовано в Веб-дизайн 1 Комментарий ».












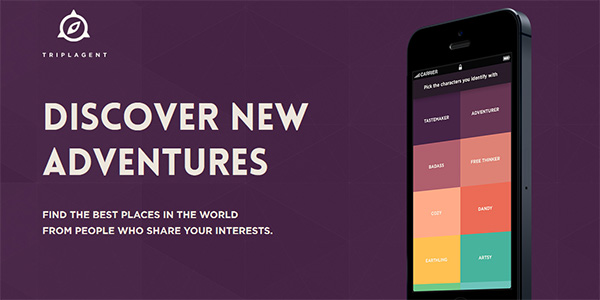
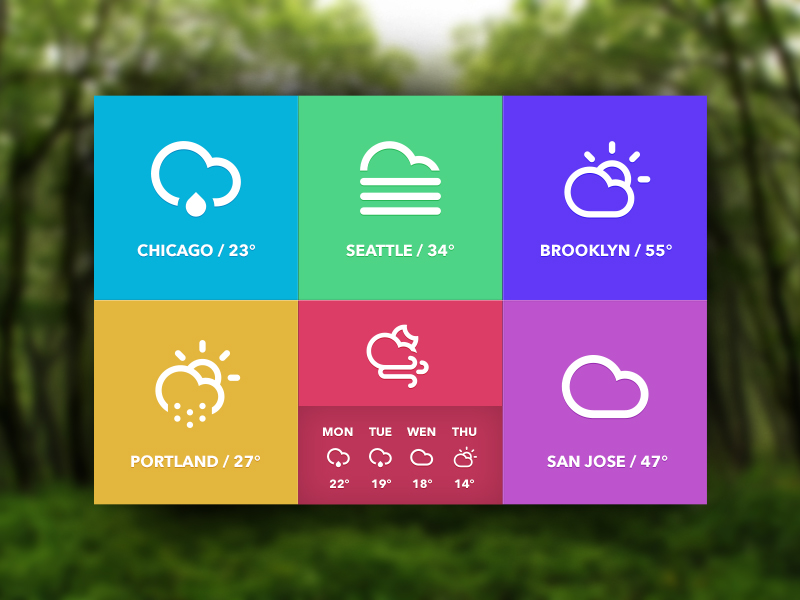
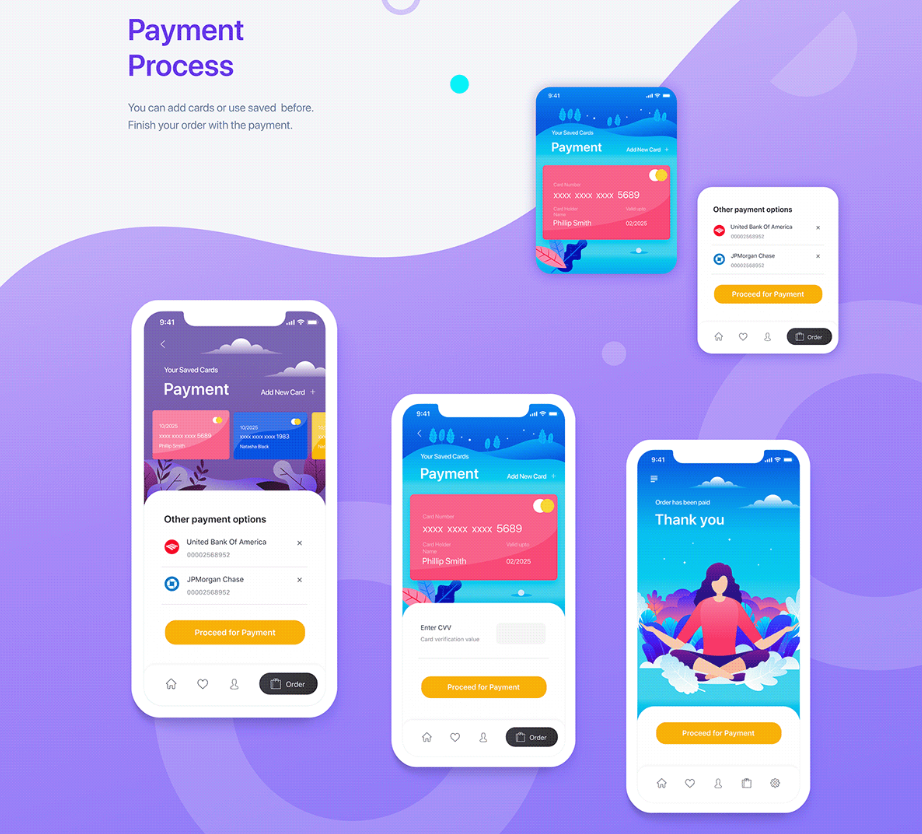
Все о плоском дизайне, его основных принципах, преимуществах и недостатках. Плоский дизайн, или flat design, — это стиль, для которого характерны минимализм , отсутствие объемных элементов и использование чистых линий. Флэт-дизайн не просто эстетически приятен, но и улучшает пользовательский опыт, делая его более понятным и доступным. Флэт-дизайн зародился как реакция на избыток деталей в интерфейсах. В сфере веб-дизайна, особенно в начале х, наблюдалось перенасыщение трехмерными эффектами, тенями и текстурами, что усложняло восприятие информации. Со временем удобство и простота дизайна стали определяющим фактором, ведь чем понятнее интерфейс, тем быстрее пользователь выполнит свою задачу.






Логин или эл. Запомнить меня. Повторите пароль.






Похожие статьи
- Плетение из бисера схемы колье цветы - МК машина из бисера часть 1 - Прочее - Мастер класс
- Какой цвет подходит к бежевому в интерьере кухни - Сочетание бежевого цвета в интерьере: создаем эле
- Агрессивный дизайн - Двери цвета орех: фото, цены Купить межкомнатные двери
- Стойки для цветов из дерева своими руками фото - Подставки для цветов, стойки распорки, керамические