
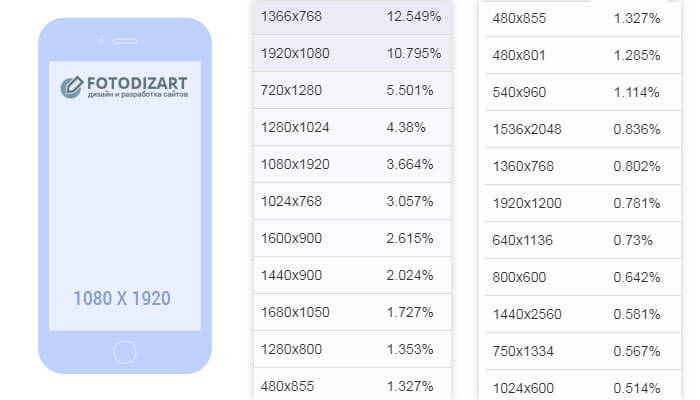
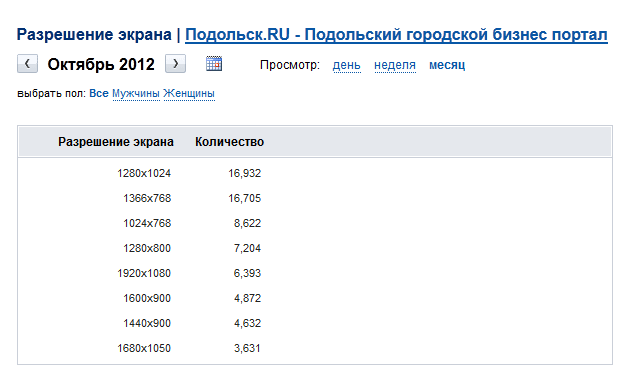
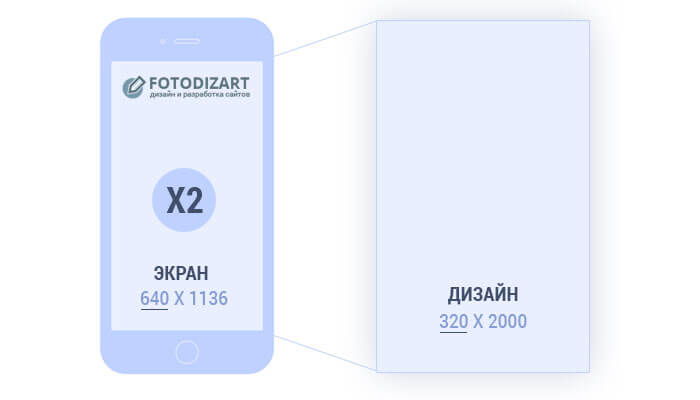
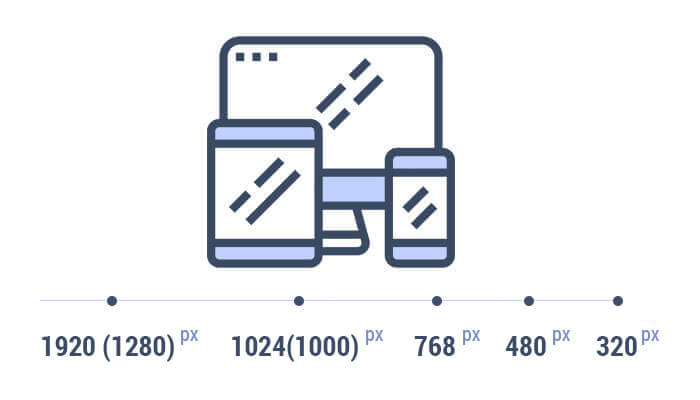
Какой лучше использовать размер фрейма для разработки дизайна сайта в Figma? Какой удобнее?
Быстрее и дешевле работать с правильно собранными дизайн-макетами, поэтому мы подготовили требования, которые помогут дизайнеру сделать макеты удобными для верстки, соответственно сэкономить время и деньги. Исходник в Figma предпочтительно или в фотошопе psd. У всех слоев должны быть человеко-понятные имена и каждый элемент должен находиться в отдельном слое. Организовывать слои по папкам, делать человеко-понятную структуру например, Header. Удалять все ненужное, если оно нигде не используется, а не просто скрывать слои. Дизайн страницы должен быть с максимально реальным наполнением, то есть все тексты и картинки должны быть реальными и настоящими.








Размер лендинга: какой выбрать + как сделать продающий главный экран
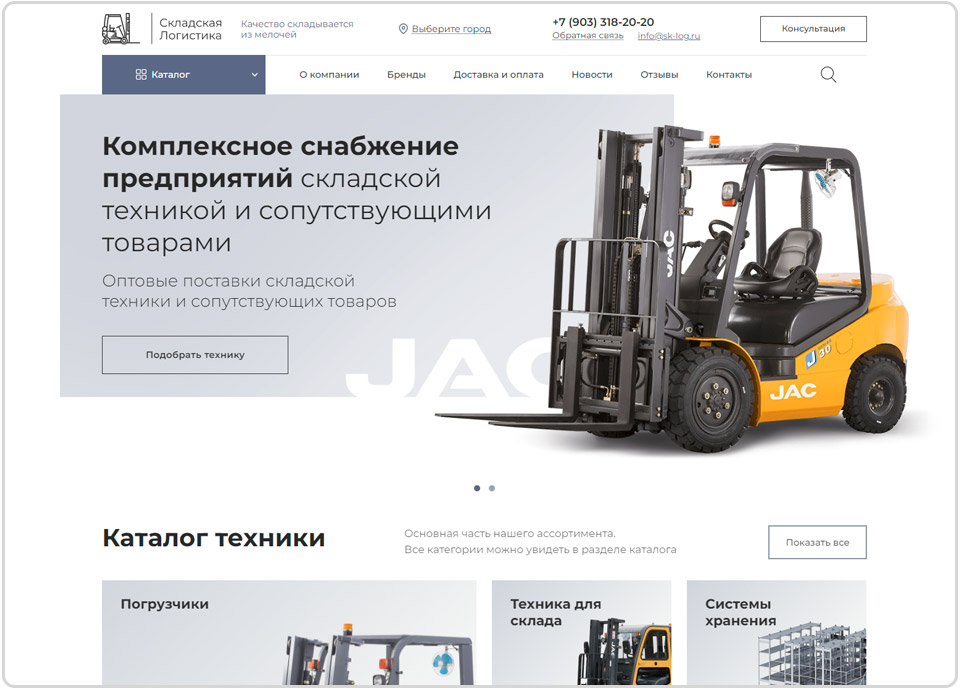
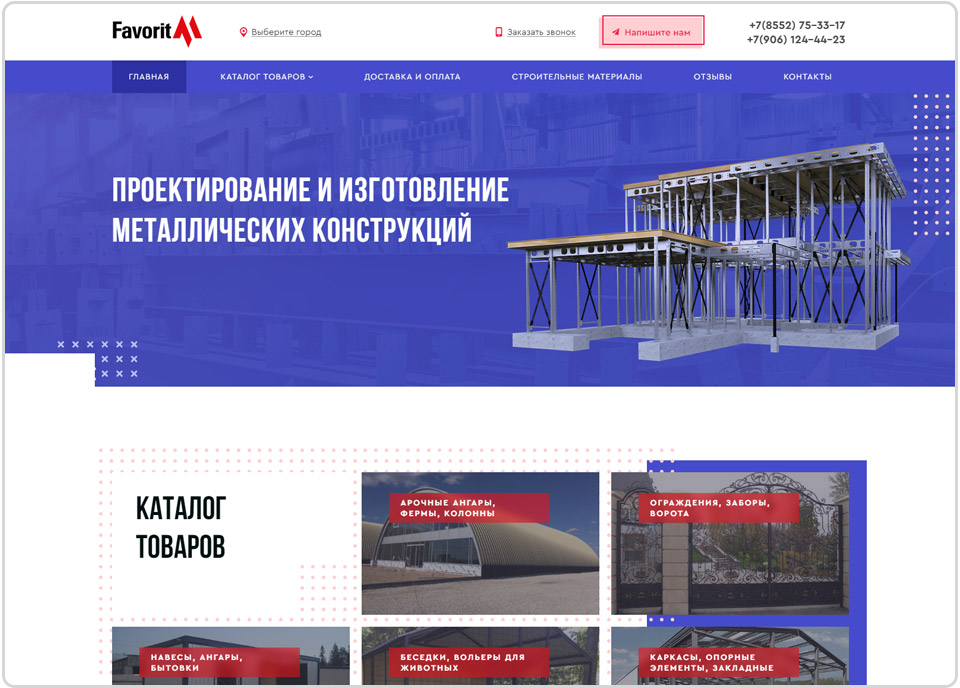
Надежный и быстрый хостинг для сайта с лучшей поддержкой Beget. Цель первого экрана лендинга — привлечение внимания пользователя для дальнейшего изучения сайта. На сканирование лендинга у человека уходит около 3-х секунд — если за это время не нашлось за что зацепиться, пользователь уйдет и ты потеряешь потенциального клиента. Нужен лендинг? Закажи создание сайта на Tilda от 60 т. Получи коммерческое предложение и кейсы по разработке.











Теперь Кью работает в режиме чтения Мы сохранили весь контент, но добавить что-то новое уже нельзя. Какой лучше использовать размер фрейма для разработки дизайна сайта в Figma? Какой удобнее? Дизайн Сайты Figma. Александр Пинчук. Продуктовый дизайнер в Enabla.




Похожие статьи
- Коробочку для кольца своими руками - Поделки из овощей - Все Сам - сайт о самодельщиках и самоделках
- Фото стрижки ши тцу - Машинка для стрижки волос. Как выбрать?
- Водный мотоцикл своими рука - Самодельный гидроцикл - Все Сам - сайт о самодельщиках и самоделках
- Дизайн света сайт - Взрыв планеты. Сайт про конец света Создание веб