
Основы адаптивного дизайна: принципы и правила
Мир не стоит на месте, а вместе с ним не должны отставать и мы. Процент посетителей с портативных устройств растет в геометрической прогрессии, в связи с этой тенденцией и будет написана эта статья. До этого дня многие посетители жаловались как в комментариях, так и мне лично на то, что данный блог попросту не влезает в их узкие экраны появляется горизонтальная прокрутка, а фон справа не прогружается. Я знал об этом недостатке, но люблю экономить время на подобных вещах: свои сайты я верстаю для IE9 и выше, не создаю мобильных версий и тд. Однако я и сам часто использую смартфон в качестве настольной книги по своей профессии: читаю стоя в общественном транспорте, на диване ноутбука у меня нет и тд. В общем, я постепенно пришёл к выводу, что такую важную деталь, как удобство чтения на различных устройствах больше нельзя игнорировать ни на одном из сайтов.














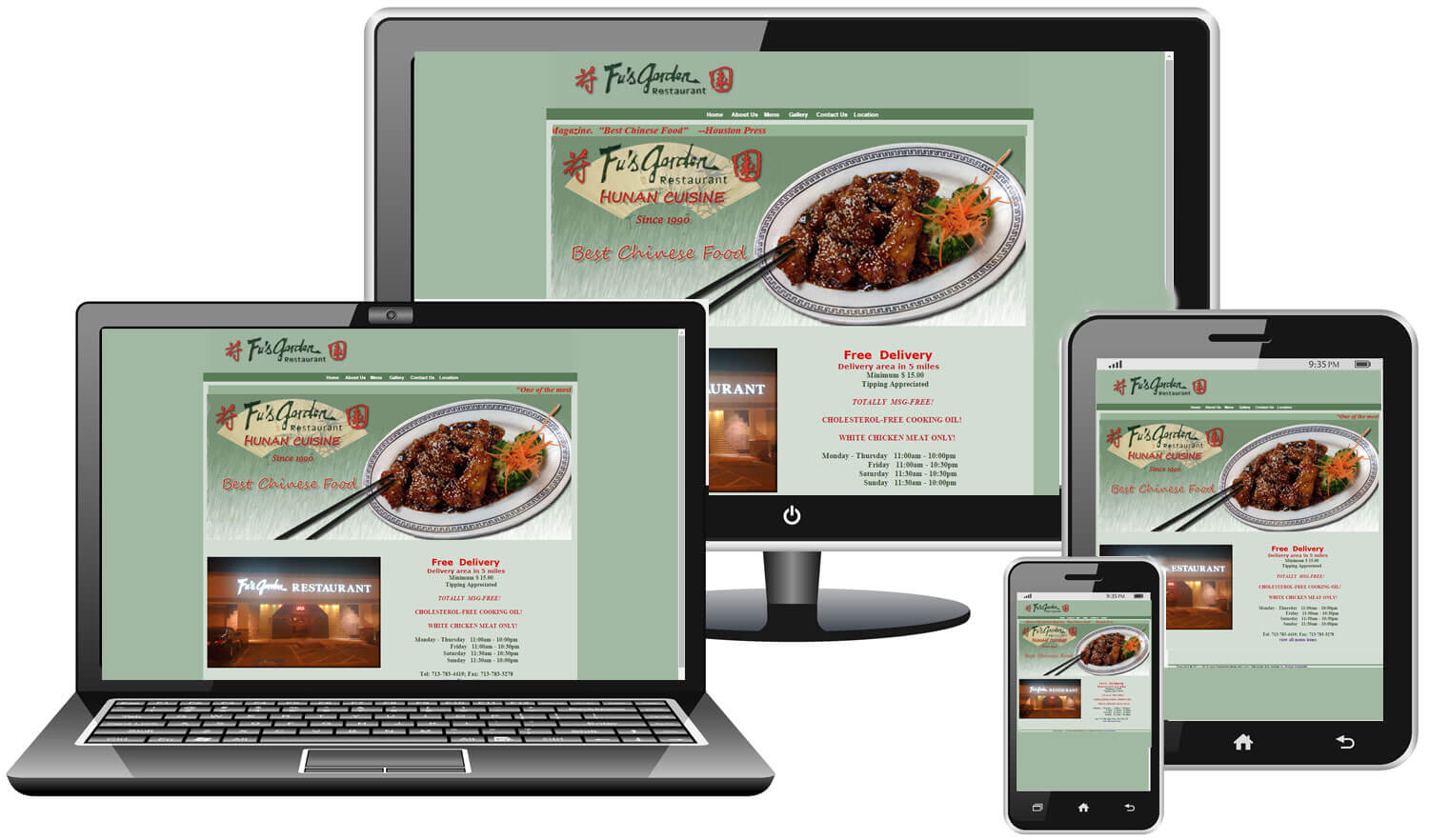
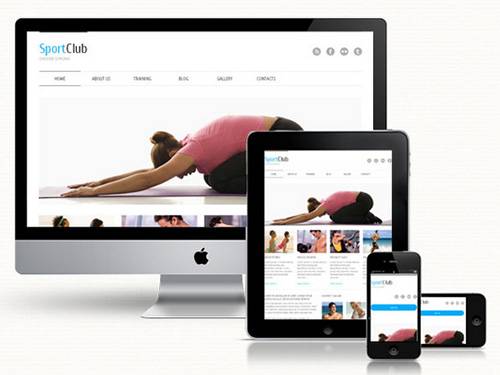
Добро пожаловать в мир адаптивного дизайна: разберем принципы и правила, чтобы ваш сайт выглядел идеально на любом устройстве. Адаптивный дизайн — это подход, при котором веб-страницы автоматически настраиваются под различные размеры экрана и ориентацию устройства. Он стал неотъемлемой частью современного веб-разработчика, так как с каждым годом все больше людей используют мобильные устройства для доступа к Интернету.
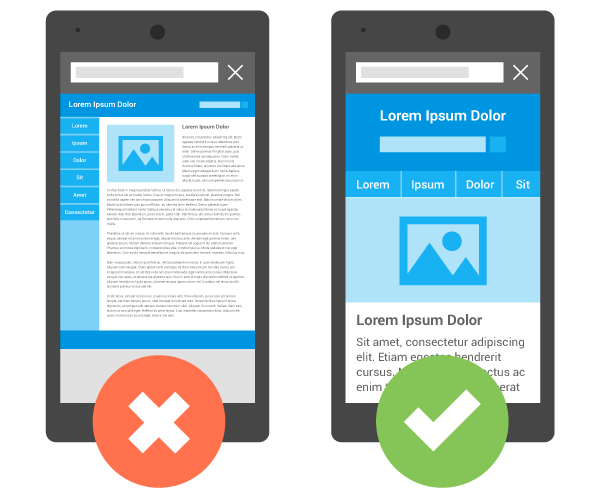
- Какие бывают проблемы при адаптации сайтов для мобильных устройств
- Интернет-трафик, потребляемый мобильными устройствами, увеличивается день ото дня, пользователи нуждаются в сайтах с удобным интерфейсом.
- Разработка адаптивного дизайна. Если оглядеться в общественном транспорте или на остановках, большинство проводит время в своих гаджетах за Интернет-серфингом.
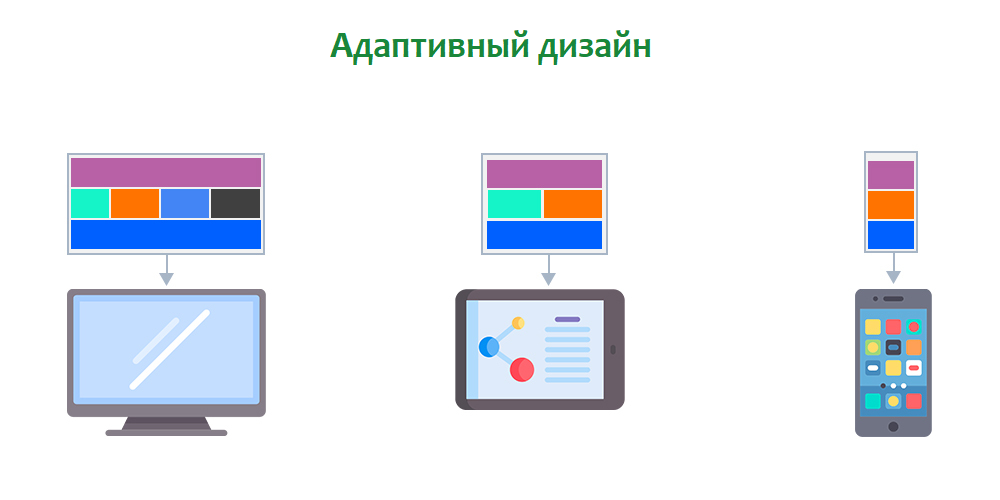
- Начнем с самого главного: что такое адаптивный дизайн и верстка?
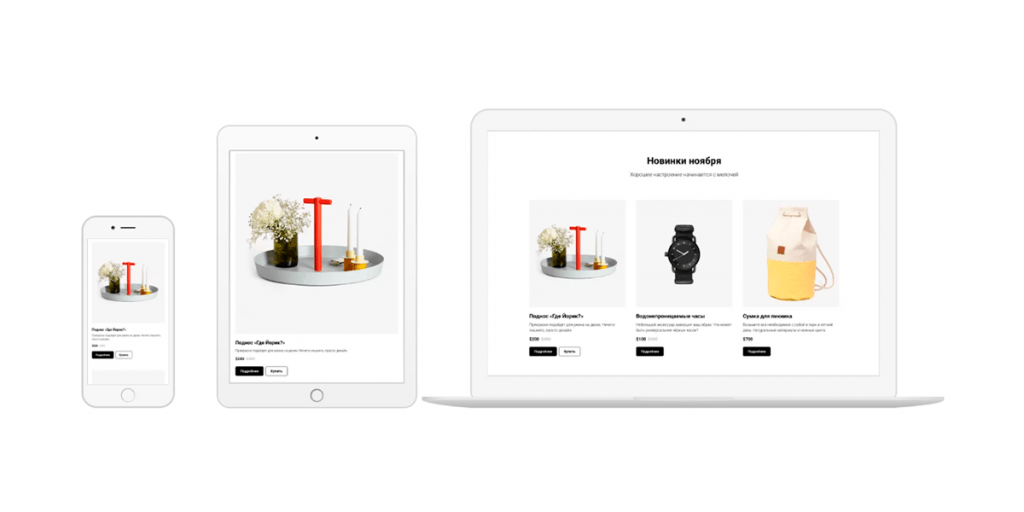
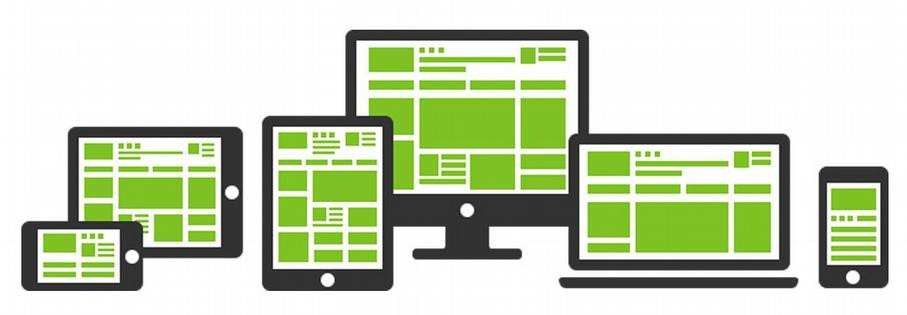
- Основные виды макетов сайтов
- Погрузитесь в наше пошаговое руководство для начинающих.
- В эпоху цифровых технологий способ нашего взаимодействия с веб-сайтами радикально изменился, и все это благодаря адаптивному веб-дизайну. Этот революционный подход гарантирует, что веб-сайты будут выглядеть и функционировать без проблем на всех устройствах, будь то смартфоны, планшеты или настольные компьютеры.
- Эта страница была переведена с английского языка силами сообщества. На заре веб-дизайна страницы создавались для экрана определённого размера.
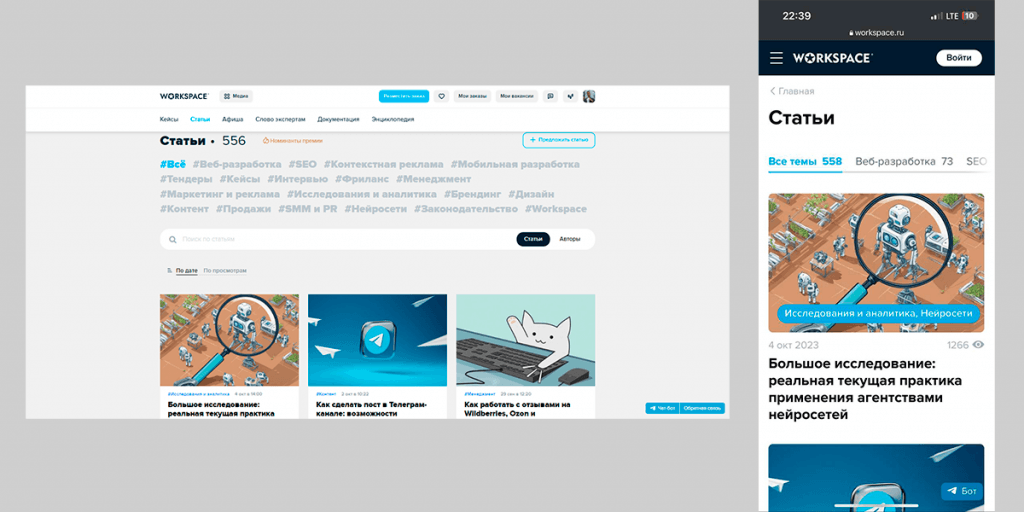
- Преимущества и недостатки различных способов мобильной оптимизации
- Учитывая распространенность мобильных устройств и их засилие во всех сферах нашей жизни, наличие мобильной версии сайта — это обязательное условие для развития бизнеса в сети. В году количество мобильных пользователей впервые превысило количество пользователей ПК.
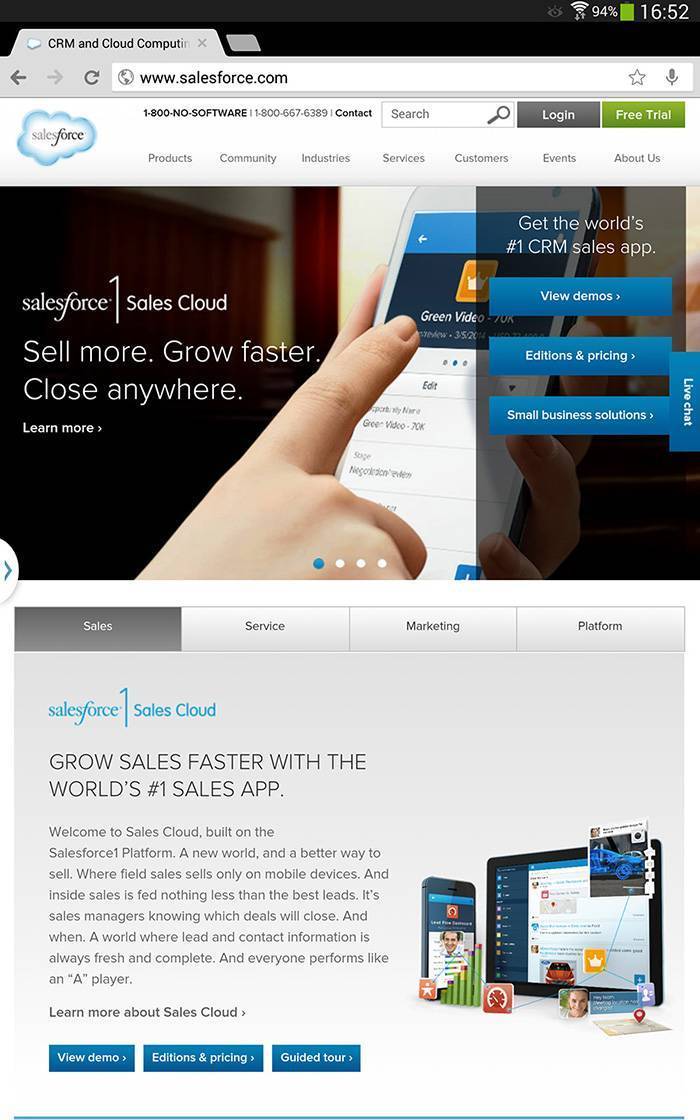
- Для того, чтобы верстка вашего сайта хорошо смотрелась на Iphone или на планшетах - ее на до адаптировать под эти устройства и важно делать это качественно Обратите внимание: что у Яндекса и Google - есть свои инструменты, при помощи которых вы можете проверить сайт на адаптивность.
- Количество пользователей, которые заходят в интернет преимущественно или только с телефона, постоянно растёт.













Респонсивный дизайн — это не только разработка сайтов для мобильных устройств, здесь речь идет об адаптации макетов под разные размеры экрана viewports. В этом уроке мы рассмотрим основные принципы, лежащие в адаптивном веб-дизайне, для лучшего понятия этой техники. Затем, мы создадим адаптивный веб-сайт, который будет отлично масштабироваться на больших и малых экранах. Респонсивный веб-дизайн стал очень популярным, когда все больше и больше людей используют мобильные устройства, такие как iPhone, iPad, BlackBerry, а также другие смартфоны и планшеты с доступом к интернету. Важно понимать, что сайт не должен быть построен под конкретный рабочий стол или мобильное устройство. Здесь важна способность макета адаптироваться под различные размеры.





Похожие статьи
- Как сделать свечу мастер-класс - Мастер-класс по созданию свечей своими руками
- Утку по пекински в духовке в домашних условиях пошаговый рецепт
- Зефир из яблок с желатином в домашних условиях рецепт пошагово с
- Блюдо из свиных ребрышек рецепты с фото - Шурпа из свиных ребрышек - пошаговый рецепт с фото на Пова